股票代码:300506
OA系统
搜索
企业战略
Corporate Strategy

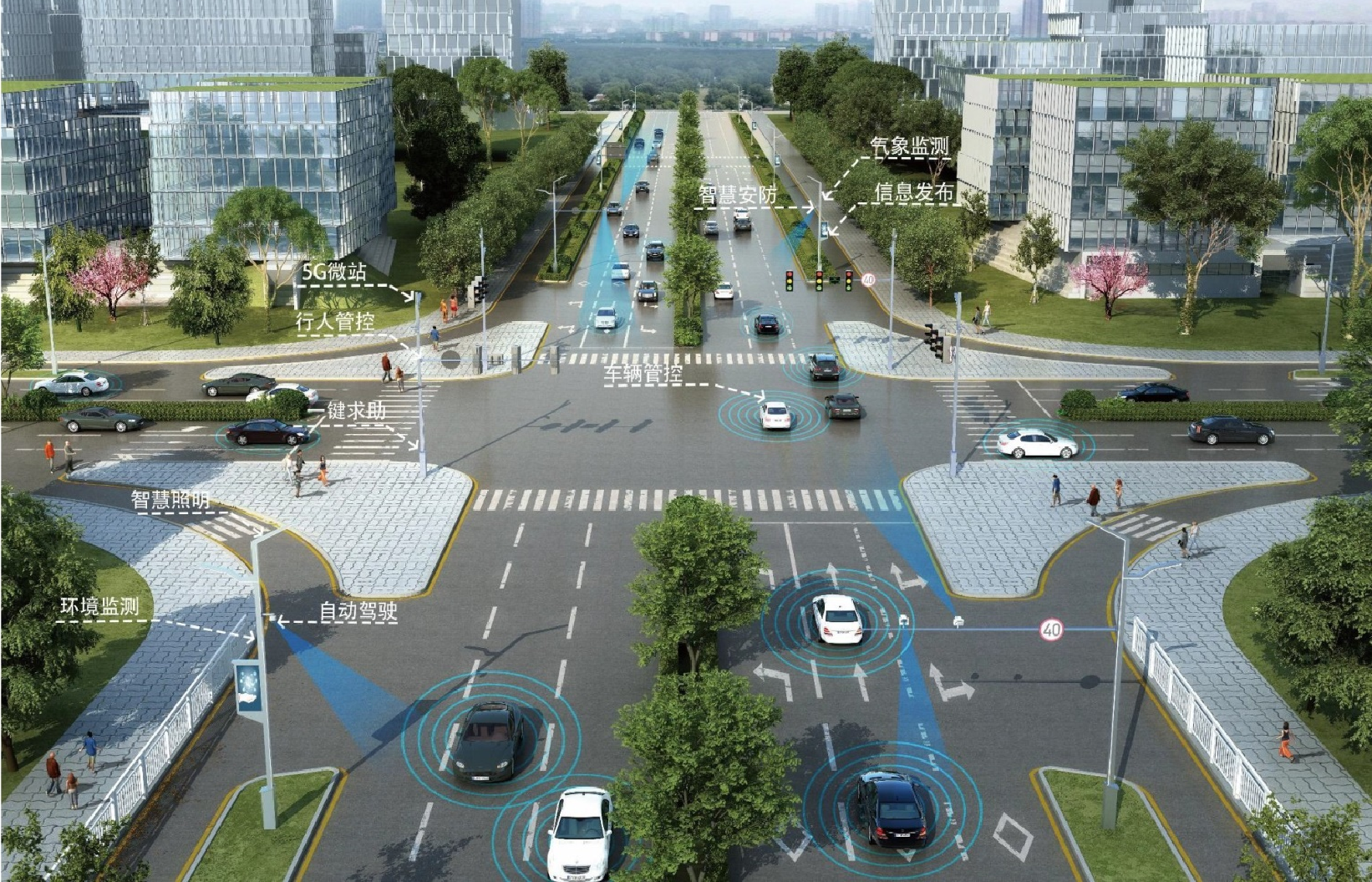
智慧城市
建设国家新型智慧城市
文旅夜游
丰富文化旅游,激活城市夜经济
核心优势
Core Advantages
-
 TECHNOLOGY
TECHNOLOGY科技
科技引领发展,创造美好未来
+ -
 ART
ART艺术
艺术缔造美学,焕发夜经济活力
+ -
 CAPITAL
CAPITAL资本
实力雄厚 资金充足
+
行业首家上市企业,央企战略入股 -
 PLATFORM
PLATFORM平台
行业领先的综合性一体化平台
+
提供项目投资、建设、运营全流程解决方案
新闻中心
News Center

开拓、变革、发展——沙巴2024年度工作部署会顺利召开
更多+

招贤纳士丨沙巴诚聘融资副总裁、业务总经理
更多+

张家港市委副书记、副市长李炳龙莅临沙巴,共商半导体和光学技术合作
更多+

荣耀!沙巴荣获2022中国国际照明大赛2项大奖
更多+